1 Year in #Stripe
Author’s note: While I say “1 year” throughout this post, the data is actually 364 days worth.
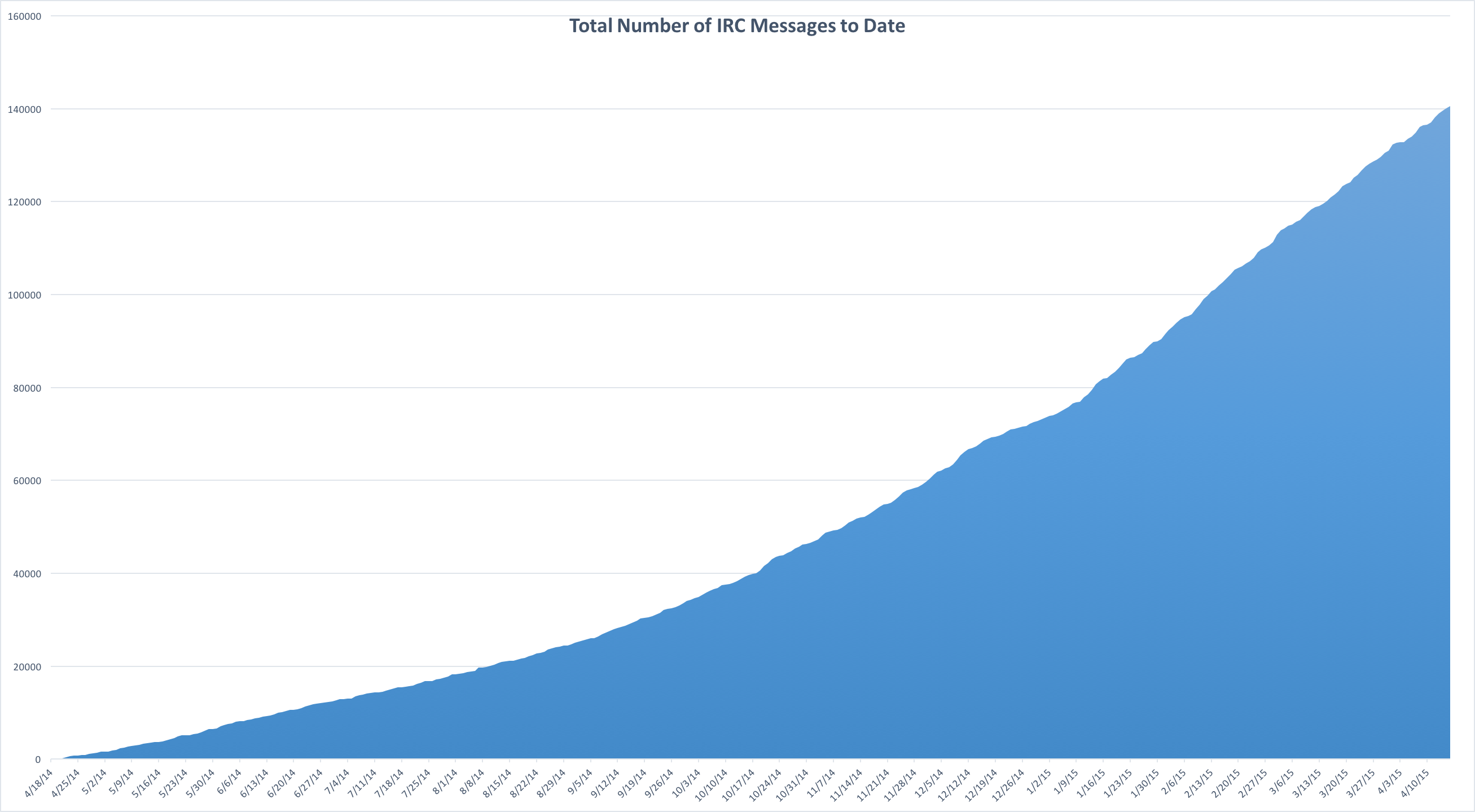
The 19th marked 1 year since my first post in Stripe’s developer support IRC room and what a year it has been. After some 140,000 messages that have been posted in that chat room, I thought it would be nice to take a look back and have some fun with Excel and ElasticSearch.
My first post in #Stripe was a question about Stripe Connect and transactions fees and I ended up answering the question myself.
[2014-04-19 13:07:26]
markin: Question about Connect transaction fee’s. Would the full amount of the application fee go to the stripe connect application’s account or the standard 2.9+30 take a chunk of that?
[2014-04-19 13:11:28] markin: nvm mind found it, was a bit hidden
[2014-04-19 13:11:28] markin: For example, if a charge amount of $10 was made (as in the example above), $1.23 will be transferred to your account, and $8.18 cents ($10 – $0.59 – $1.23) will be transferred to your user’s account.
Then in typical IRC fashion I stayed in the room and lurked, occasionally people would ask questions and since no one else would answer I’d just answer (and often do a quick Google before).
Over the course of the year, I authored 25,809 messages and was mentioned in 7320. Looking at the 25,809 that I authored, if each took on average 1 minute to compose, that’s just over 430 hours writing messages or about 11 work weeks. (Hey Stripe guys, where can I send an invoice?)
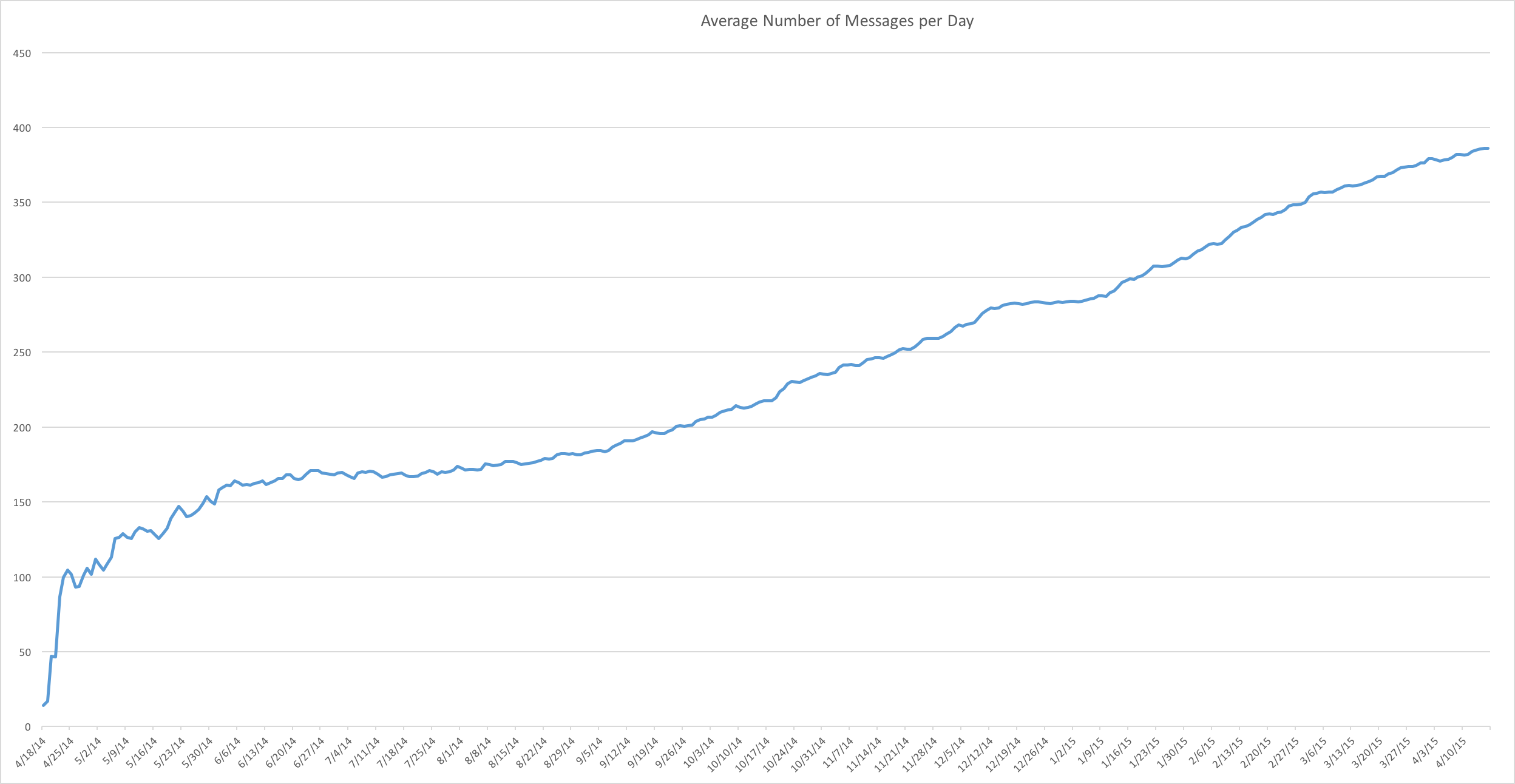
The IRC room has grown quite a bit over the last year from averaging about 100 messages per day to now 386, though recently there has been many days where the room gets over 1000 messages!

Number of Messages Per Day

Daily count of posts I authored
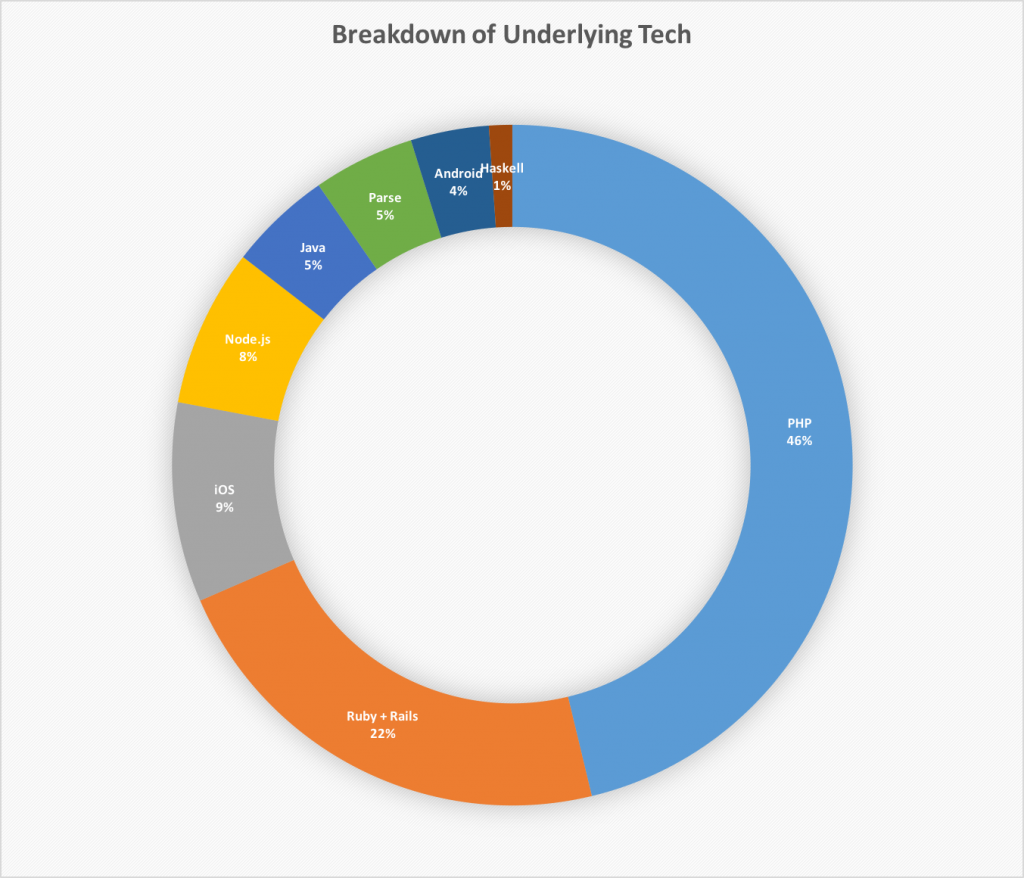
With a year worth of log files I was a bit interested to see what kind of questions were asked most, why type of tech people were using and in general where did headaches seem to come into play.
Looking back it’s not a surprise the PHP was the most popular language referenced, I think this is largely because many new / beginner web developers use PHP. This has also led to PHP being the hardest problems to solve, not necessarily because the content of the of the question was hard but many of these issues became “how do I use PHP?” as opposed to “how do I use Stripe?” questions. In fact, my favorite problems to solve over the years are the ones that really try to push Stripe’s API, the “how can I get this new business model to work with Stripe?” style questions and ironically the ones that involve minimal code. That said, digging into a some fresh unknown code and finding the small bug is always a fun scavenger hunt.
Part of PHP’s popularity in the IRC room was the massive change Stripe rolled out adding namespaces to Stripe-PHP and temporarily making it only available via Composer. Unfortunately, nearly every Stripe PHP tutorial out there used the non-namespaced version and didn’t warn their readers that their tutorial was only valid with Stripe-PHP version 1.X. (Mentions of Stripe.php can still cause me nightmares). PHP also scared me in just that I felt that newer developers were more likely to make a mistake that could jeopardize their PCI compliance and thus their customer’s credit card info. (Part of this is due to Stripe’s interpretation of the new DSS rules, read for more thoughts about that.)
The second most popular language mentioned was Ruby (and Rails), I have no doubt this was largely due to Pete Keen’s book “Mastering Modern Payments” which focuses on Stripe and Ruby on Rails.
My primary language, Node, came in fourth, while Parse technically uses Node and Express, they decided to build their own Stripe library and not update it in years so I included them separately. If anyone reading this works at Parse: Update your library or email me and I’ll do it!
Not too surprising for me was that Apple and iOS beat Android, I’m sure Apple Pay had something to do with this.
Other interesting facts:
- Bitcoin was more popular than ACH (though ACH is still in private beta)
- Visa was not surprisingly the most popular payment card followed by American Express.
- 1018 messages mentioned the API docs (too many questions could be answered by reading the docs I felt).
- 703 messages mentioned [email protected] (I’d guess either us referring them to support for account support or in the rare case of people complaining about long support times)
- And 4612 posts were authored by guests (nicks of either Guest* or irctc*).
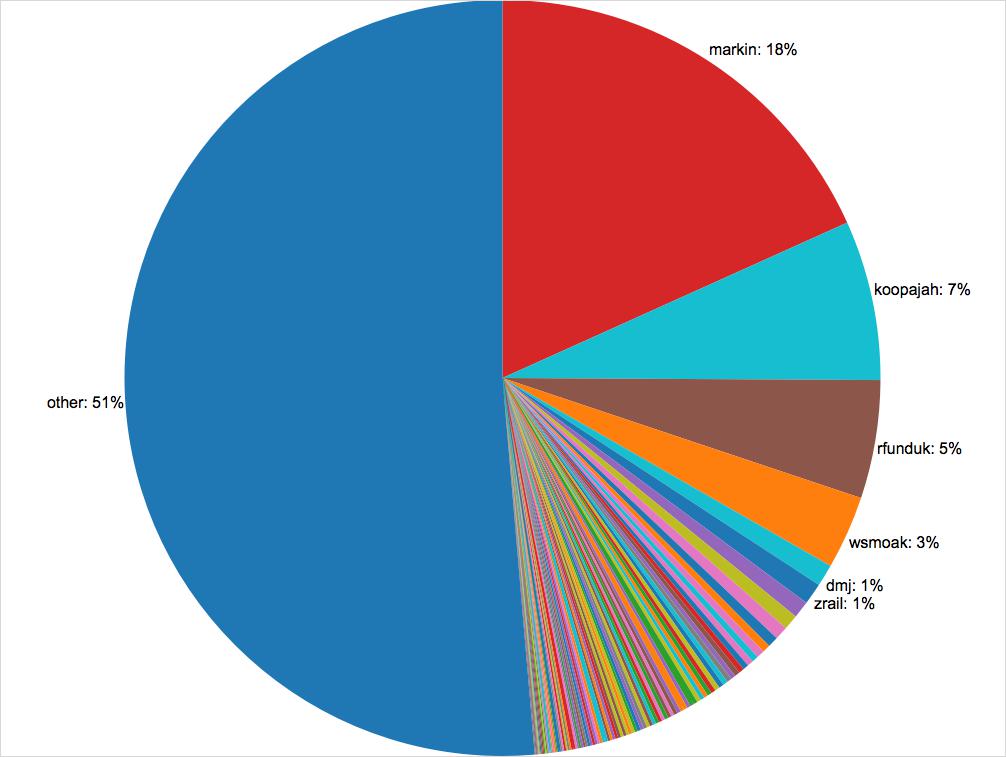
| Author | Number of Authored Posts | Number of Days Since Joining | Number of Mentions | Posts Per Day | Post to Mention % |
| markin | 25809 | 363 | 7320 | 71 | 28% |
| koopajah | 9694 | 150 | 2478 | 65 | 26% |
| rfunduk | 7147 | 245 | 1181 | 29 | 17% |
| wsmoak | 4433 | 247 | 1089 | 18 | 25% |
| dmj | 1320 | 358 | 205 | 4 | 16% |
| zrail | 1300 | 359 | 290 | 4 | 22% |
| henriwatson | 1037 | 360 | 105 | 3 | 10% |
| hybrdthry911 | 916 | 230 | 95 | 4 | 10% |
| wfpkhc | 818 | 176 | 110 | 5 | 13% |
| dqsf | 633 | 40 | 194 | 16 | 31% |
I want to give a special thanks to some great folks on IRC: Koopajah, rfunkduk, and dqsf – Stripe’s developer support team, they do an awesome job and spending time with them is always fun. For community members: wsmoak, zrail, henriwatson have been awesome. Wendy was nearly as crazy as me spending tons of times in the Stripe room, and Pete literally wrote the book on Stripe, and Henri has just been a great helpful guy when he’s around.